GNS3のSymbolManagerでShowNetのアイコンを取り込んでみる
Posted on 2014/06/13(Fri) 00:11 in technical
イントロ
ShowNetのトポロジ図カッコいいよね!
しかも、それをPowerPointで使えるように公開してくれてるんだから、男前だよね!
これだよこれ!
http://www.f2ff.jp/interop/2014/noc/shownet-topology-map_5.php
でも、出来ればその...GNS3でも使いたいなぁ、なんて?(上目遣い)
と言う人のためのGNS3活用講座です。
簡易手順
- pptxを入手(http://www.f2ff.jp/interop/2014/images/ShowNet-Icons-2014-0609.pptx)
- 画像を抽出(全部PNGなので抽出できるよ!)
- サイズ調整(GNS3のiconは70x70のサイズが丁度いいので、PNGサイズを適当にリサイズ)
- PNGをSVGに変換
- rcc.exeでリソースライブラリにコンパイル
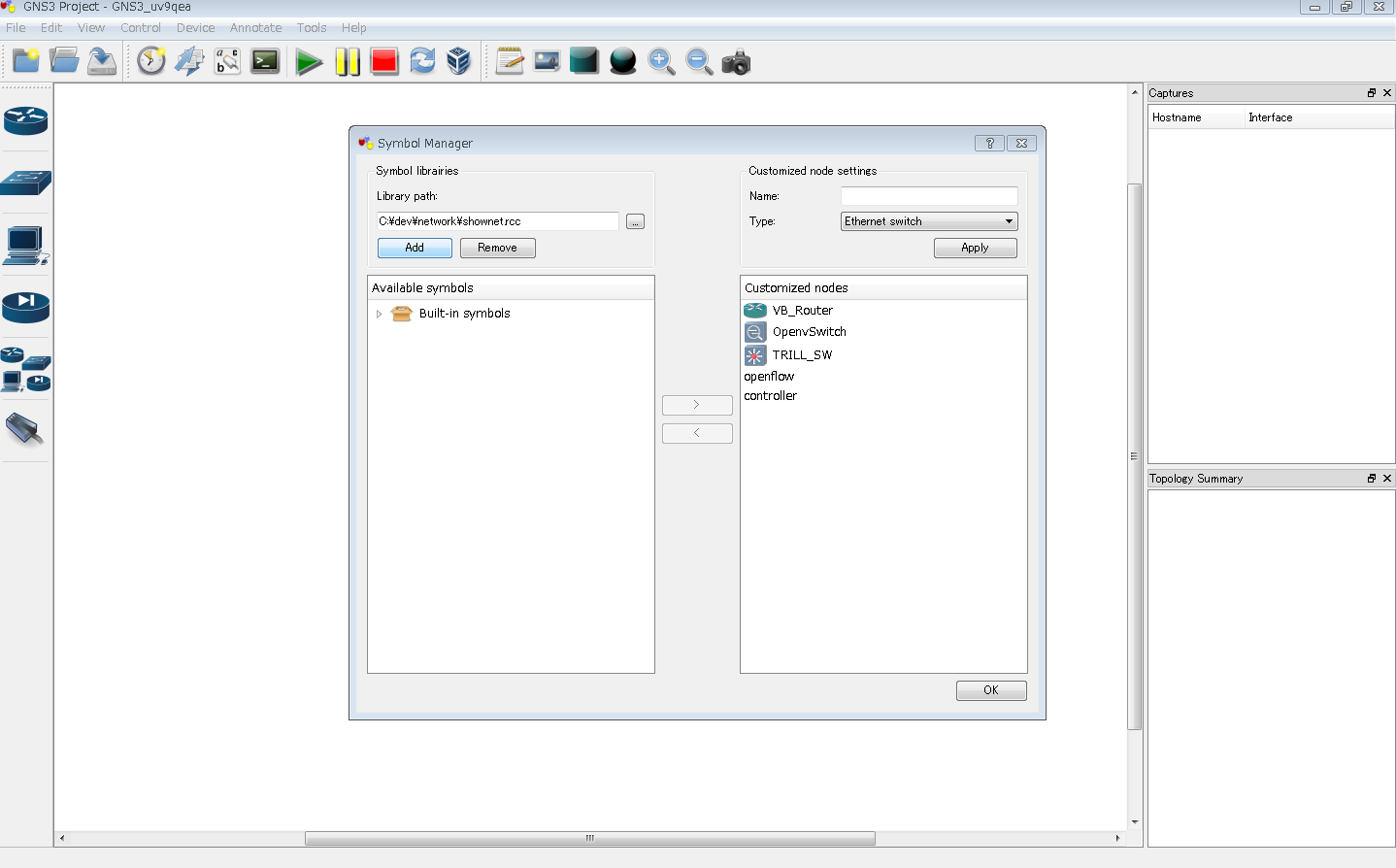
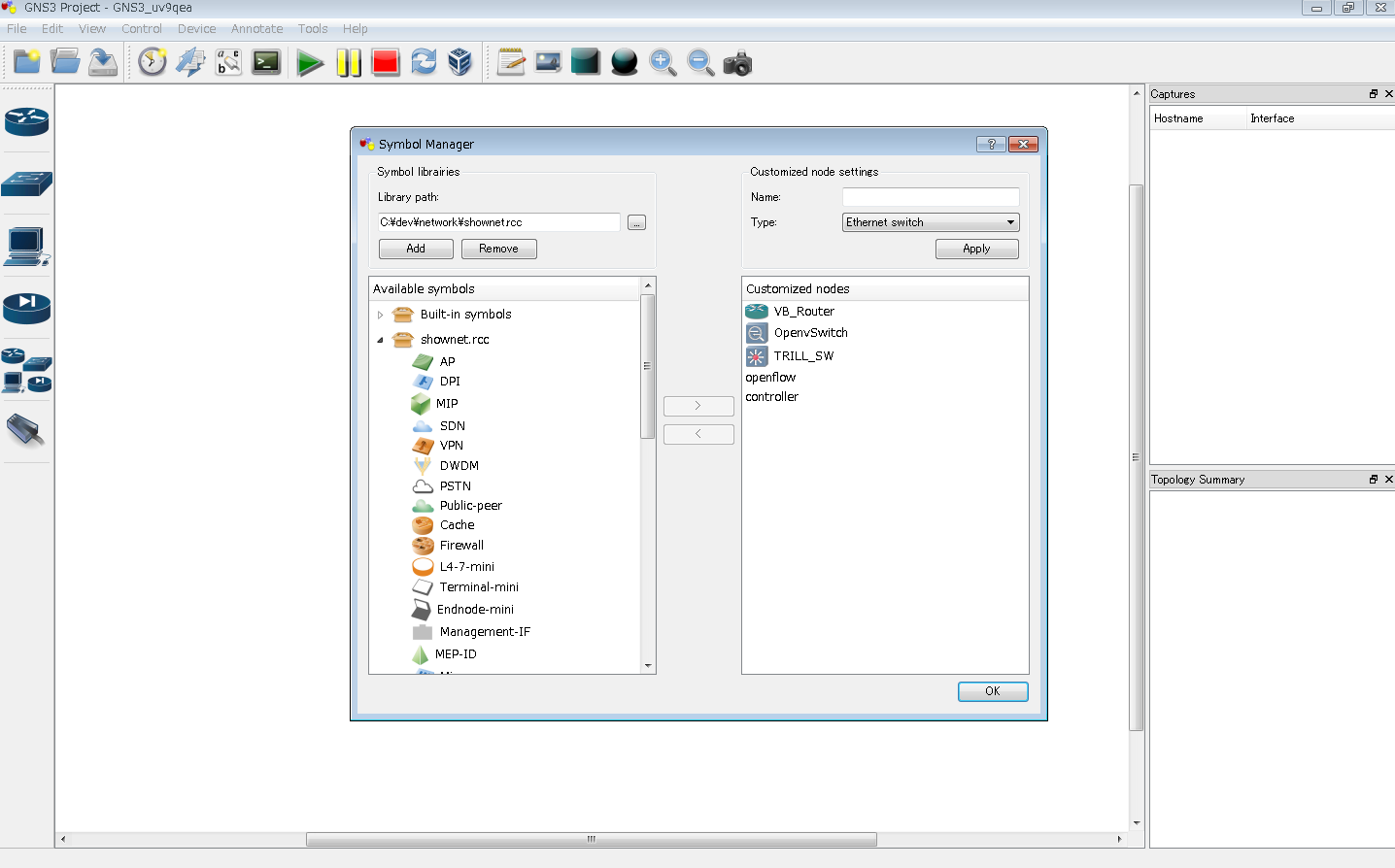
- GNS3のSymbolManagerで読み込み
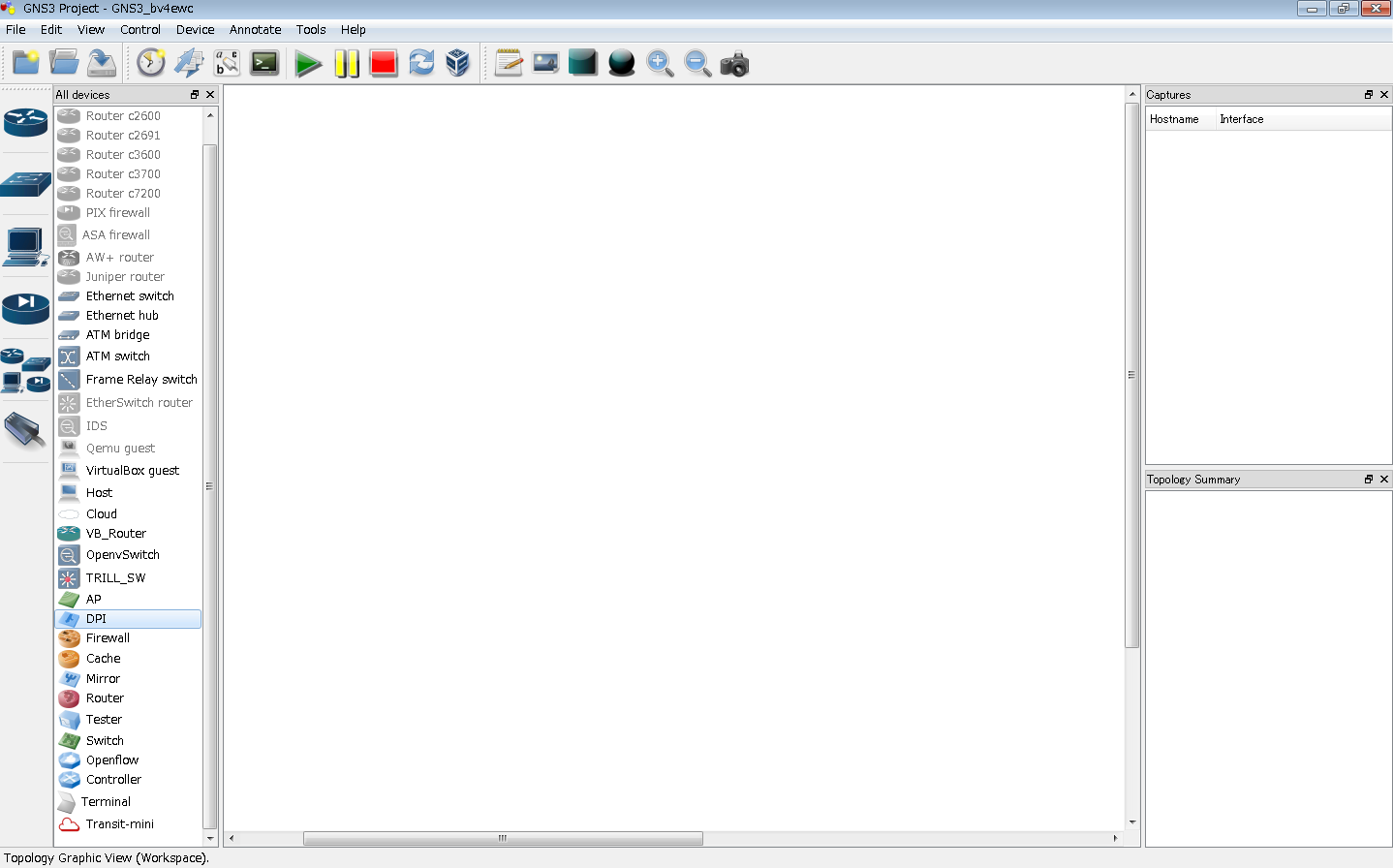
- 使えるようになります
基本的にはこれで説明終了な感じだけど、rcc.exeって何ぞやと言う話もあるので部分的にピックアップする。
GNS3のTutorialと言う公式資料に書いてある方法を使っているだけですが。
ぴっくあっぽ
画像の抽出
ライセンス的にはこういう抜き出し方は不本意な気もするんだけど...改変するつもりはないから許して欲しいんだ...。
端的に言うと、7zipでpptxを直接開いて、ppt/mediaフォルダの中身を全部コピーするだけ。
一旦拡張子をzipにしてもいいかもね。
PNGをSVGに変換
これにはInkscapeを使うのが簡単だ。 フォルダ構造を下記のような感じにしておく(ここではinkscapeは7zip版を使っています)
C:\tools\gns3_symbol:
- convert.bat + inkscape - inkscape.com - other files + images - image11.png - image12.png - ...
で、convert.batの中身はこんな感じ:
@echo off setlocal set INKPATH=C:\tools\gns3_symbol\inkscape :LOOP "%INKPATH%\inkscape.com" -f "%~1" -l "%~n1.svg" shift if "%~1" NEQ "" goto LOOP endlocal
いやー、inkscapeってCLIで変換出来て便利ですねー。
あとはimagesの中身のリサイズ済みPNGファイルをD&Dして、埋め込みとリンクのダイアログをひたすらEnterする。
rcc.exeでリソースライブラリにコンパイル
rcc.exeと言うのはQtで使われてるリソースシステムのパッケージングツールで、GNS3はPyQtで開発されている関係で、これでコンパイルしないとGNS3では画像が出なかったりする。
Qt SDKをdownloadして、その中からrcc.exeを入手します。
SDKはでかいんだけど欲しいのはrcc.exeだけなので、適当に解凍して中の$OUTDIR/bin/bin/rcc.exeを抽出しましょう。
そして、コンパイル用のリソースファイルを書きます。
shownet.qrc:
<!DOCTYPE RCC><RCC version="4.8.6"> <qresource> <file alias="Controller">images\s_image11.svg</file> <file alias="Openflow">images\s_image12.svg</file> <file alias="Tester">images\s_image13.svg</file> <file alias="Mirror">images\s_image14.svg</file> <file alias="DPI">images\s_image15.svg</file> <file alias="Public-peer">images\s_image16.svg</file> <file alias="MIP">images\s_image17.svg</file> <file alias="AP">images\s_image18.svg</file> <file alias="Switch">images\s_image19.svg</file> <file alias="Transit">images\s_image20.svg</file> <file alias="Homerouter">images\s_image21.svg</file> <file alias="Outpost">images\s_image22.svg</file> <file alias="Secutiry">images\s_image23.svg</file> <file alias="Balancer">images\s_image24.svg</file> <file alias="Cache">images\s_image25.svg</file> <file alias="Endnode">images\s_image26.svg</file> <file alias="Terminal">images\s_image27.svg</file> <file alias="Serial-server">images\s_image28.svg</file> <file alias="Storage">images\s_image29.svg</file> <file alias="Server">images\s_image30.svg</file> <file alias="Router">images\s_image31.svg</file> <file alias="Server-mini">images\s_image32.svg</file> <file alias="Terminal-mini">images\s_image33.svg</file> <file alias="Endnode-mini">images\s_image34.svg</file> <file alias="PSTN">images\s_image35.svg</file> <file alias="L4-7-mini">images\s_image36.svg</file> <file alias="L3-mini">images\s_image37.svg</file> <file alias="Loopback">images\s_image38.svg</file> <file alias="Management-IF">images\s_image39.svg</file> <file alias="Transit-mini">images\s_image40.svg</file> <file alias="L2-mini">images\s_image41.svg</file> <file alias="MEP-ID">images\s_image42.svg</file> <file alias="Public-peer-mini">images\s_image43.svg</file> <file alias="L1-mini">images\s_image44.svg</file> <file alias="DWDM">images\s_image45.svg</file> <file alias="SDN-mini">images\s_image47.svg</file> <file alias="VPN">images\s_image48.svg</file> <file alias="Firewall">images\s_image49.svg</file> <file alias="MIP">images\s_image52.svg</file> <file alias="SDN">images\s_image55.svg</file> <file alias="Interface">images\s_image60.svg</file> </qresource> </RCC>
警告
一部アイコンは白さの関係上省略しています。
するとディレクトリの中身はこうなる。
C:\tools\gns3_symbol:
- rcc.exe - shownet.qrc + images - image11.svg - image12.svg - ...
後はコマンドラインから:
rcc.exe shownet.qrc -compress 9 -binary -o shownet.rcc
のように打つと、shownet.rccが出力される。
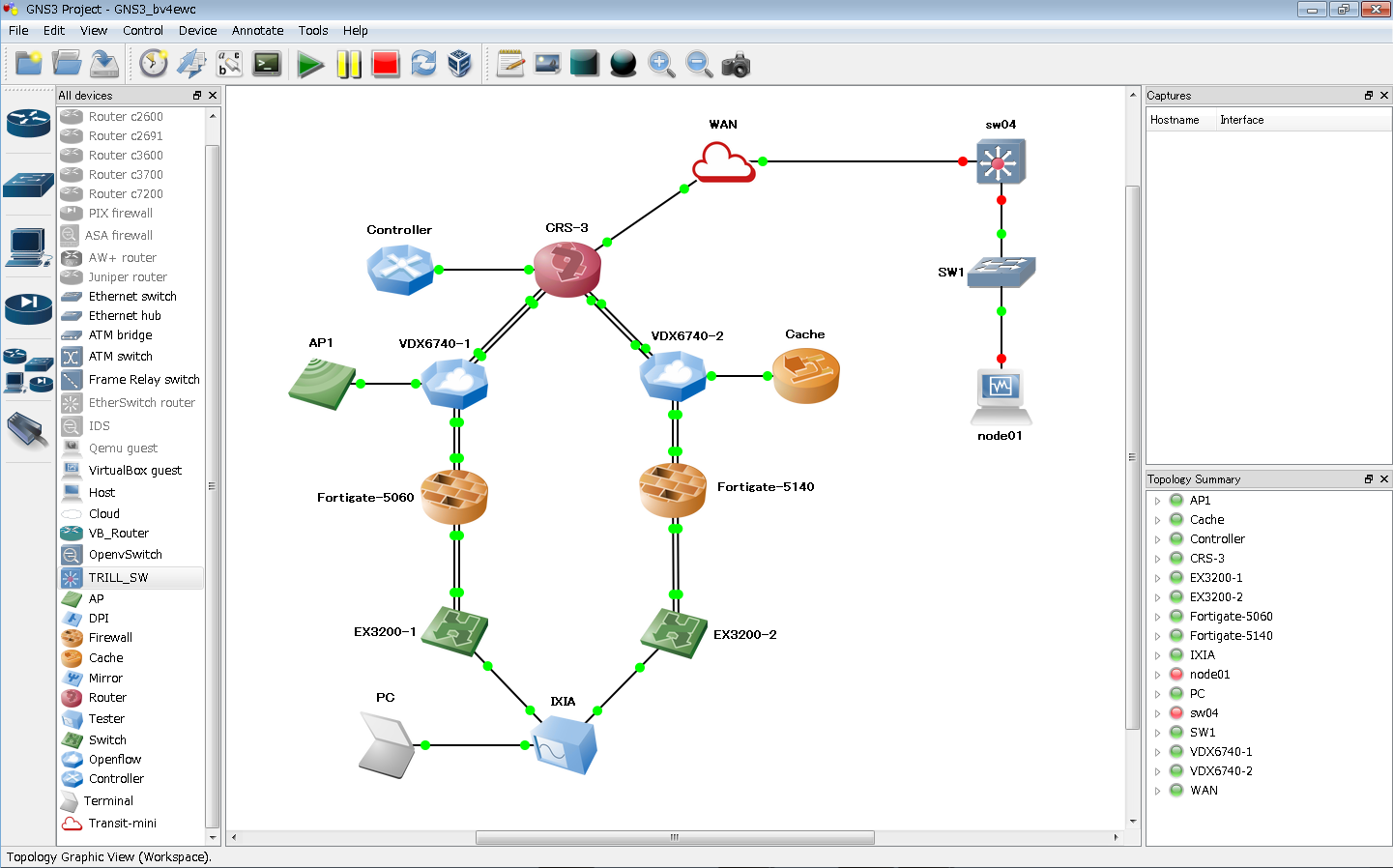
出来上がり
GNS3でも綺麗なトポロジ図を貴方に(キラッ

ちなみに、コンパイル済みのファイルは下記URLからダウンロードすることも出来るので、お急ぎの方はご利用ください。
7f8b3de7e3447a57ee38261214151631a05c1fd1 shownet.rcc
https://www.ainoniwa.net/data/image/shownet.rcc
あぢゅー。